For many ecommerce business owners, Shopify app is the best thing since sliced bread. But not without some marketing baking done – namely, increasing conversions.
Here the newsletter campaigns remain the undefeated means to reach your target audience: inform recipients about the latest products or offers and keep loyal customers. But how do you fuel the email list with subscribers?
Checkboxes at checkouts are always a good idea, but nothing can beat Shopify newsletter popup campaigns to catch website visitors’ attention and lure them into signing up. If you make them electrifying first, of course.
Are you looking for a newsletter popup app to create a jaw-dropping email signup form for Shopify quickly and easily? Or just window-shopping for ideas? Either way, you’re at the right place!
The easiest way to boost your Shopify store revenue is to integrate Sender, a powerful automation platform. Set up, schedule, and run omnichannel marketing campaigns to nurture leads, engage subscribers, and increase conversions.
Here’s a 6-step guide on setting up Shopify newsletter popups using our no-code builder – and 13 clever examples of Shopify newsletter popups to keep your creative juices flowing while you do it. Let’s go!
How to Create a Shopify Newsletter Popup?
Email marketing software Sender understands that ecommerce store owners already have a lot on their shoulders, so all the actions from integration with Shopify to newsletter popup creation are designed to break zero sweat.
Sender’s advanced popup builder guarantees that your result draws gazes and brings you closer to your goals. Without coding and dealing with your store’s theme, you design and publish a popup, and Sender automatically shows it on your connected Shopify store. Who could’ve thought collecting leads could be that easy?
If you haven’t synced your Shopify account with Sender yet, here’s a quick video guide.
Once it’s done, read on and learn how to create an effective Shopify newsletter popup until your lunchtime:
Step 1: Choose a Template
Suppose you’ve already created an account on Sender.net and synced it with your Shopify store. After you log into your account, you’ll be redirected to the dashboard where you can control everything.

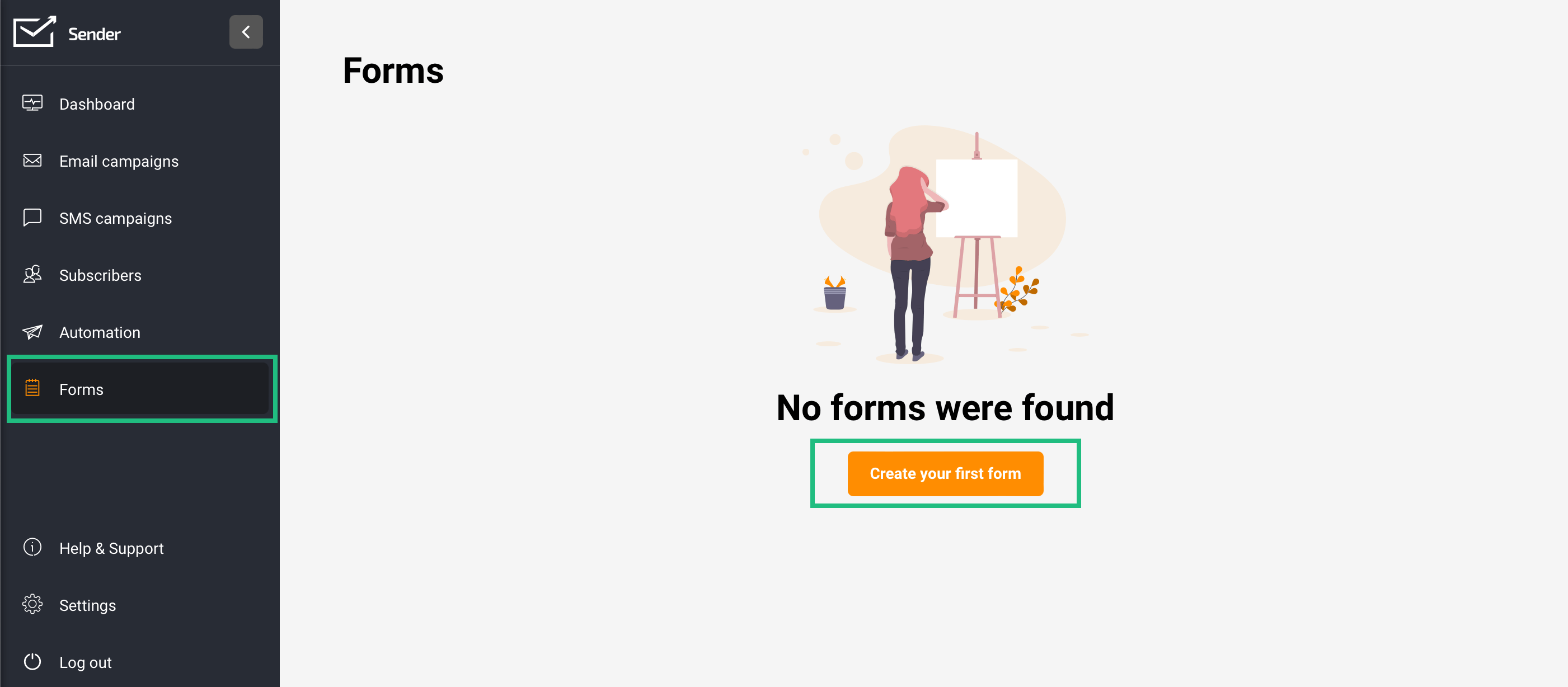
To start building your first popup, click ‘Forms’ -> ‘Create your first form’. You’ll be asked to name your form – choose a title that allows you to recognize the type and goal of the form in moments.

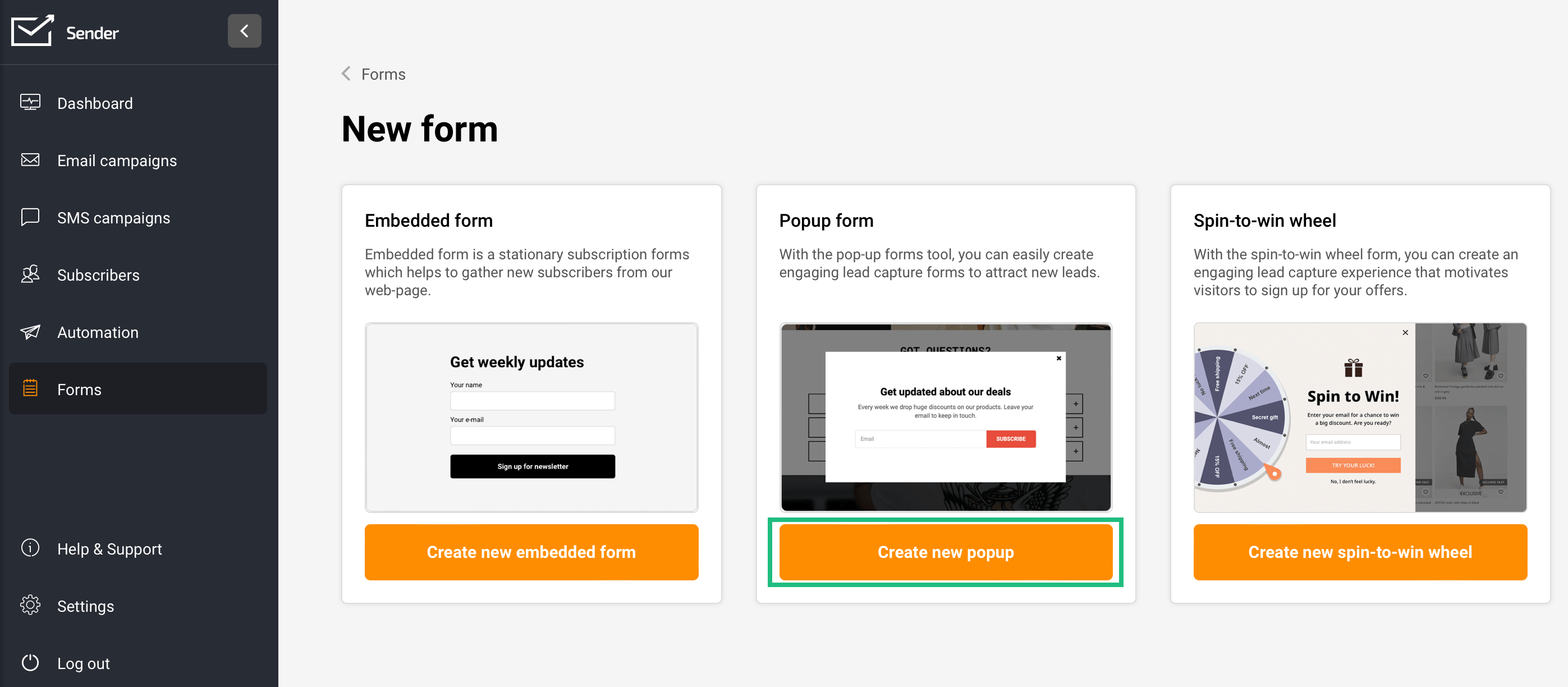
From there, you’ll be offered three types of forms:
- Embedded form – a modal that helps to gather new subscribers from your webpage.
- Popup form – an engaging lead capture form to attract new leads.
- Spin-to-win wheel popup – a gamified popup form used to encourage visitors to sign up for offers.

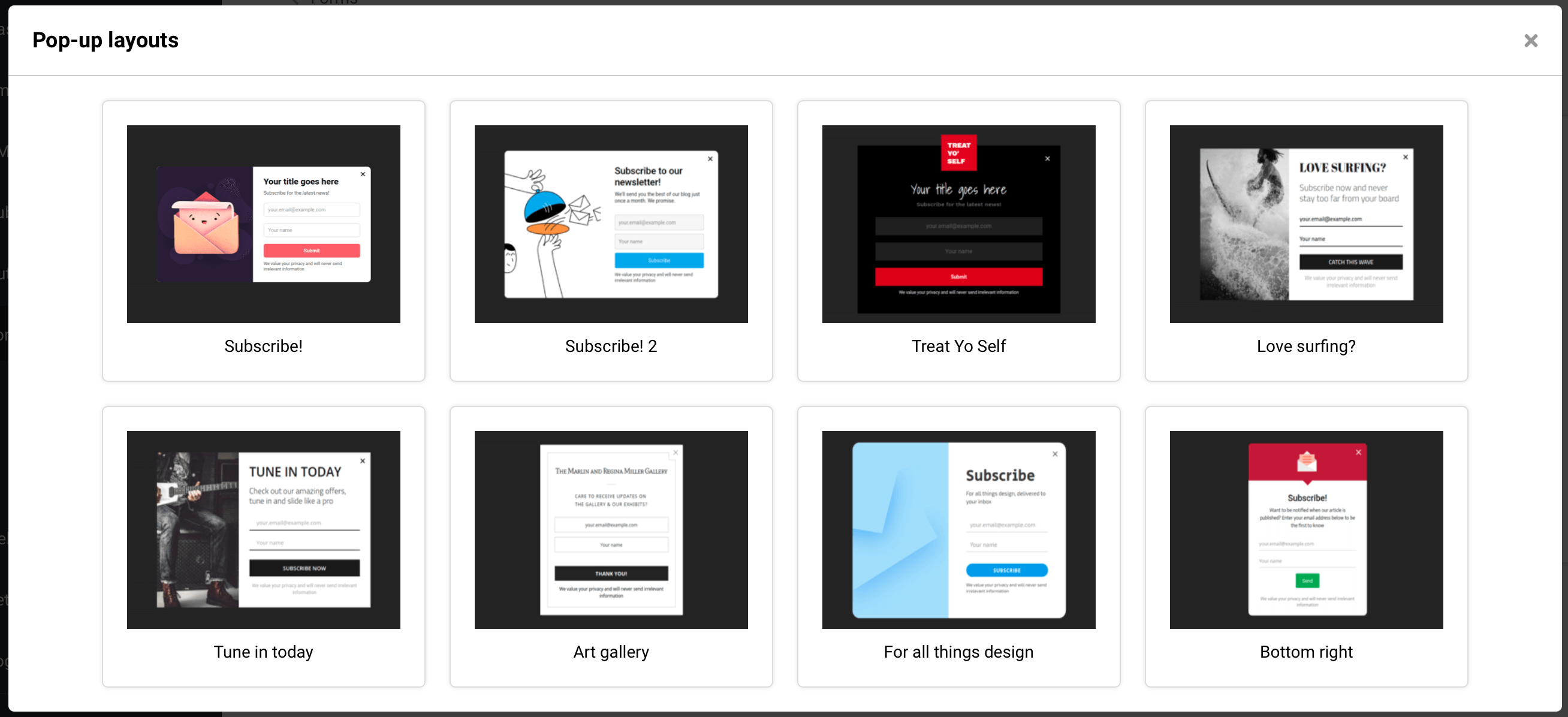
Click on ‘popup form’ and choose an email popup layout. Each layout’s copy and design is customizable, so you’ll be able to adjust it as you want.
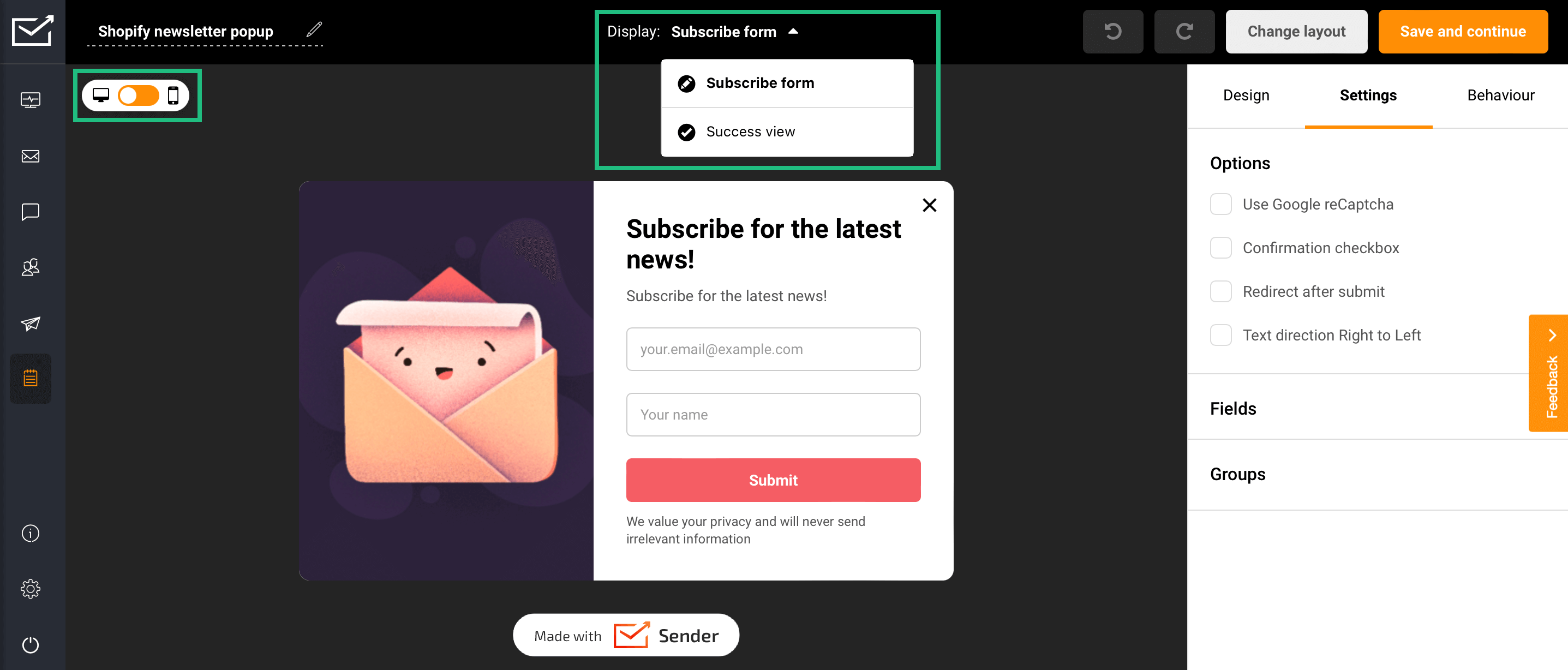
After you select your desired popup layout, you’re redirected to the editing and customization dashboard. At the top of the window, you can choose to see how the popup looks on mobile or desktop and the ‘thank you’ version used when the visitor successfully enters their email address.

Step 2: Edit the Copy
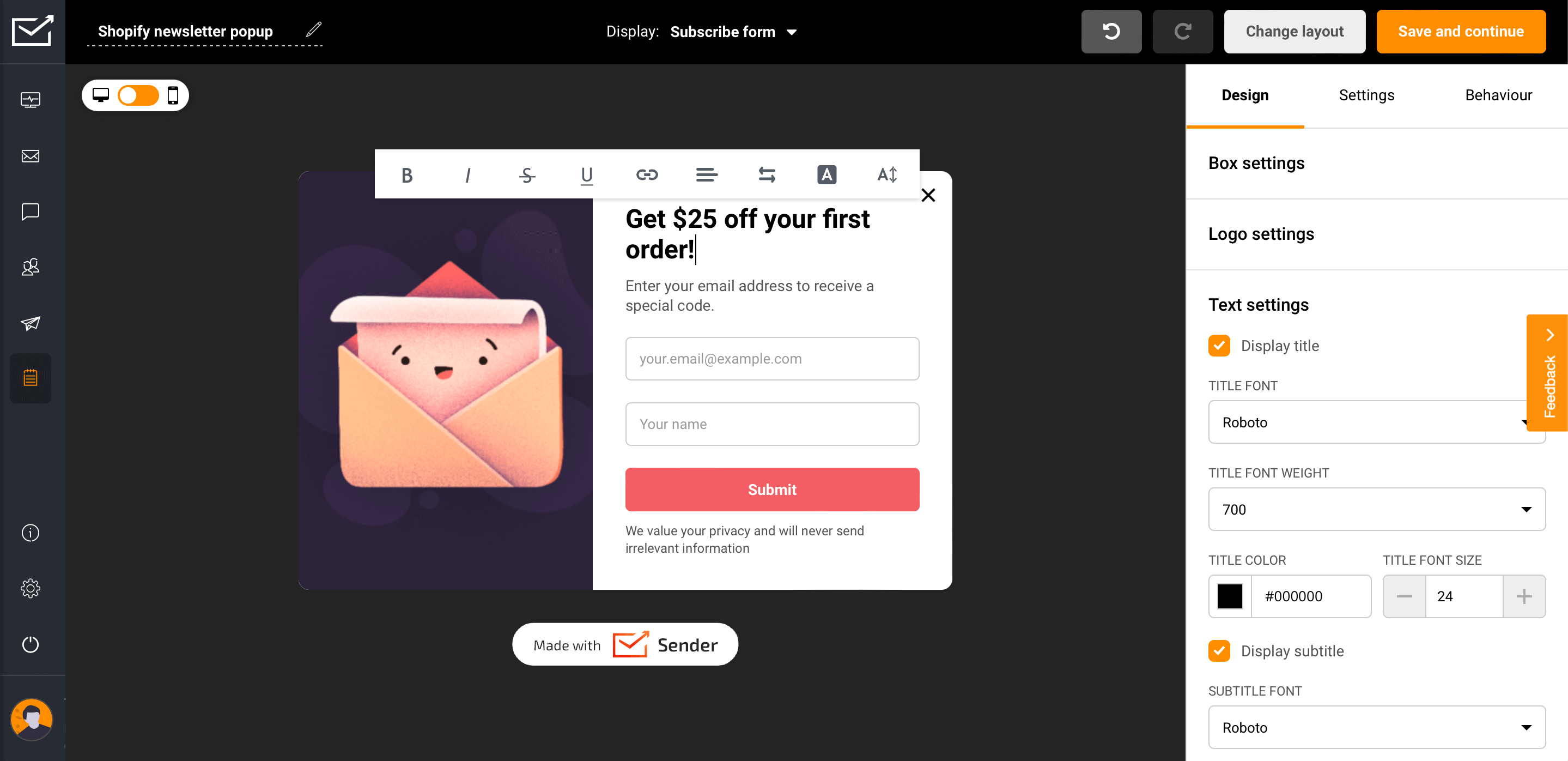
Now that you have a template to work on, the next step is replacing the sample text with a compelling copy. Click on any text block and write straight onto the template.

Make sure your offer is clear and motivates the visitors to get it. For instance, you can mention $25 off the customer’s first order offer and explain how visitors can get it in their email.
While editing the copy, you can also adjust the text’s color, font, font size, and weight. In the example, the color of the headline was changed to make it more visible.
Step 3: Modify the Design
Now, let’s move on to your newsletter popup design.

The popup maker allows you to replace the template’s image with several options:
- Import an image from your computer;
- Insert a GIF from Giphy;
- Select an image from Unsplash or Icons8 stock;
- Use a pattern from our in-built gallery.

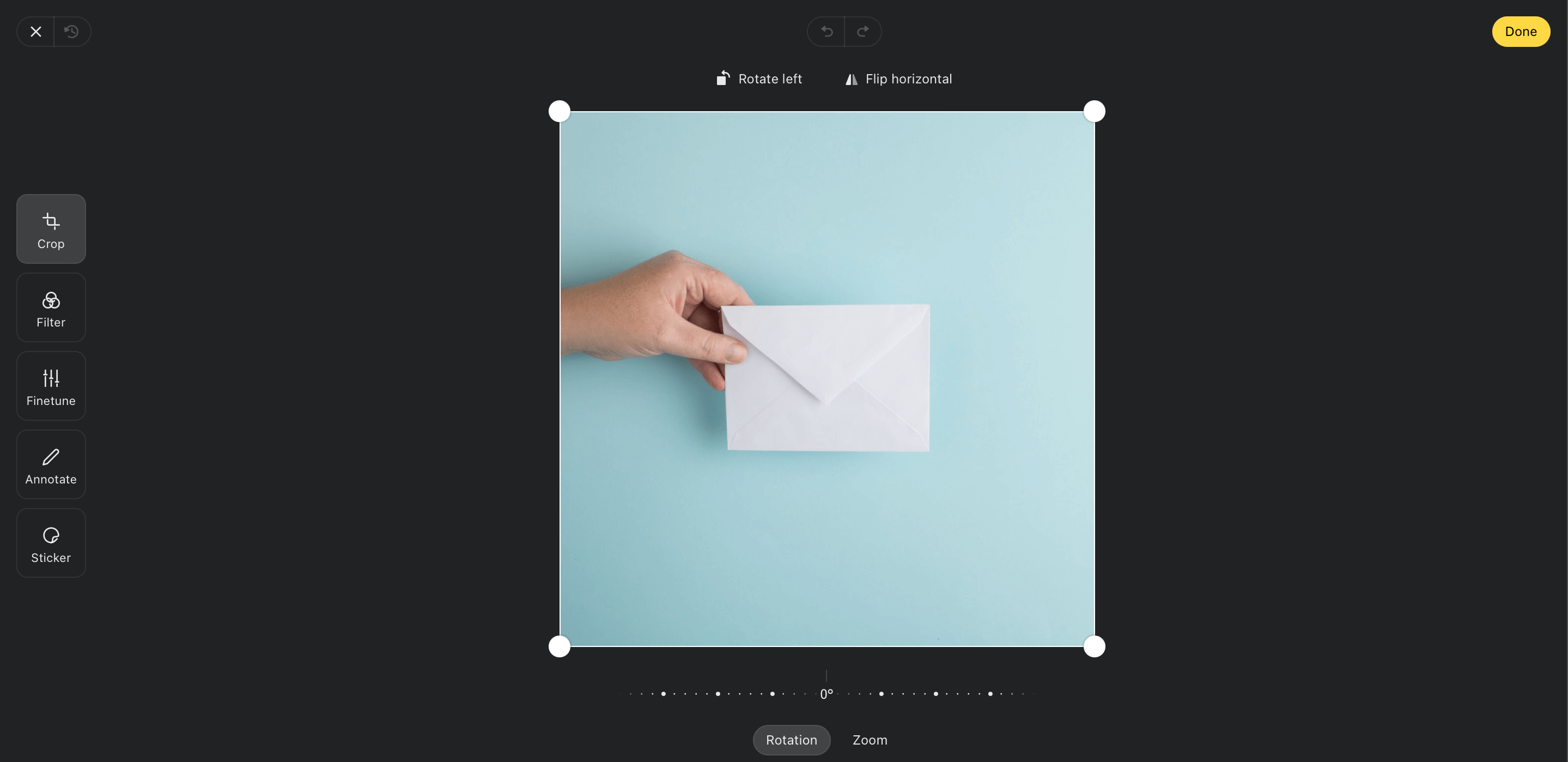
Once you’ve found an image you want to use, you can edit it straight on the platform – simply click on ‘Edit image’.
Step 3: Adjust the Settings

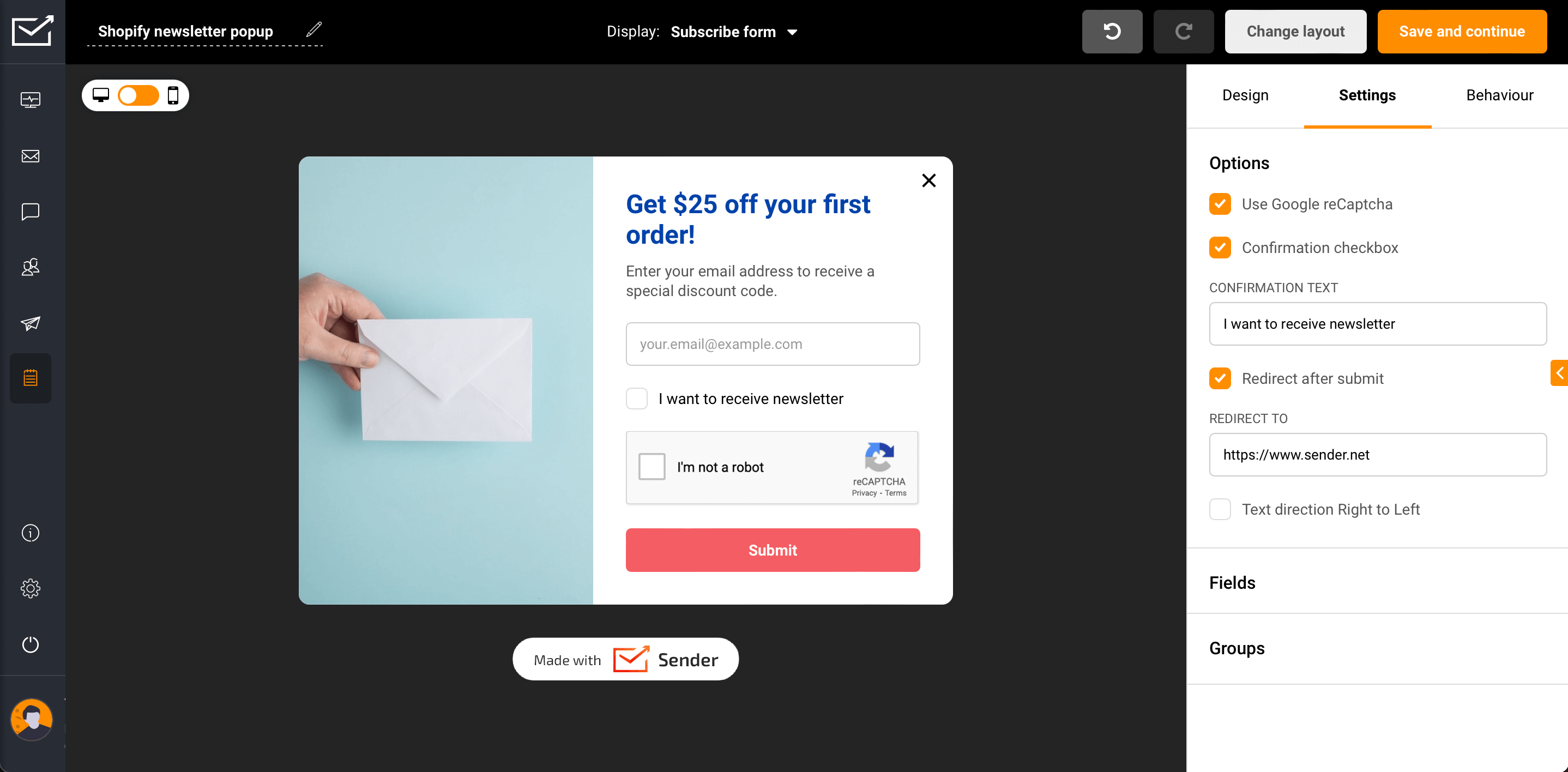
At this step, you can adjust the settings of your popup campaign, such as:
- Use Google reCaptcha;
- Include confirmation checkbox and edit the confirmation text;
- Choose to redirect to URL after submission;
- Align the text to the right.

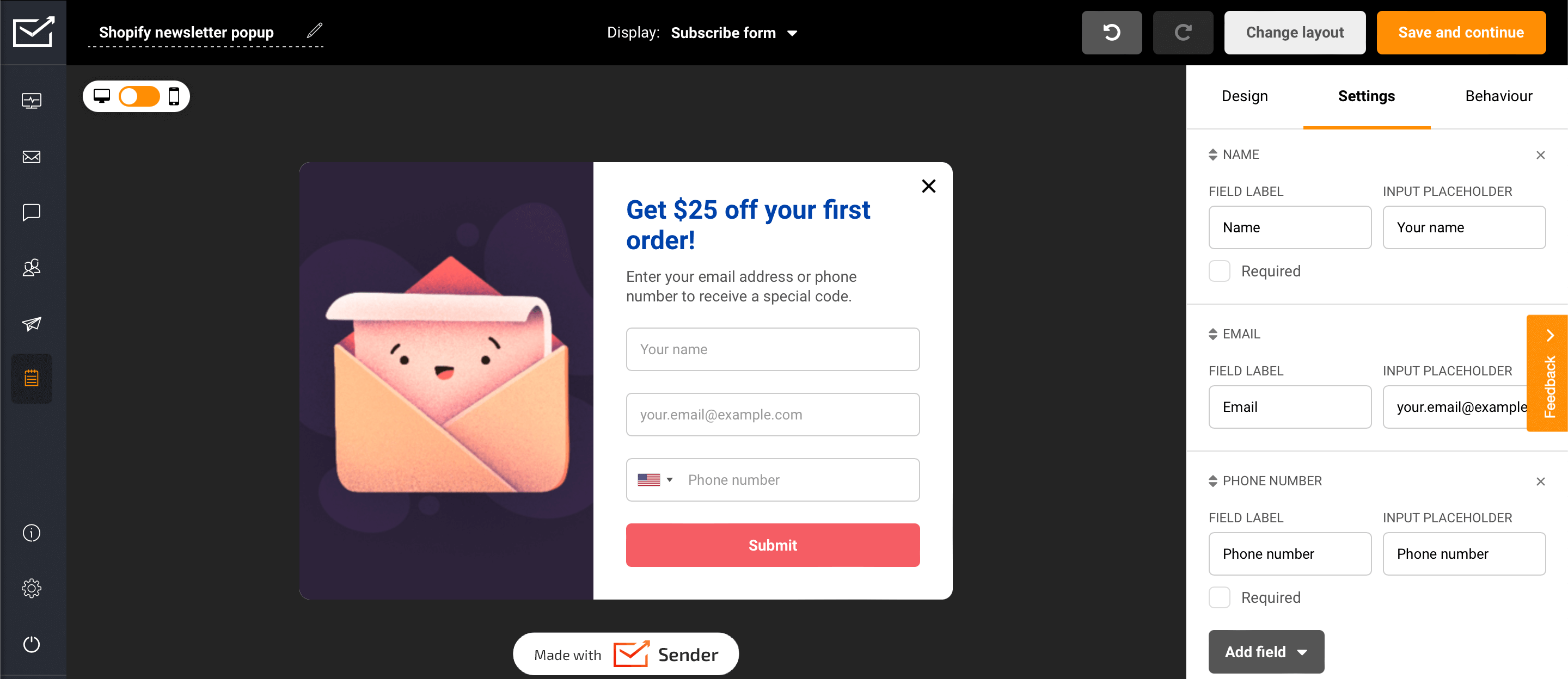
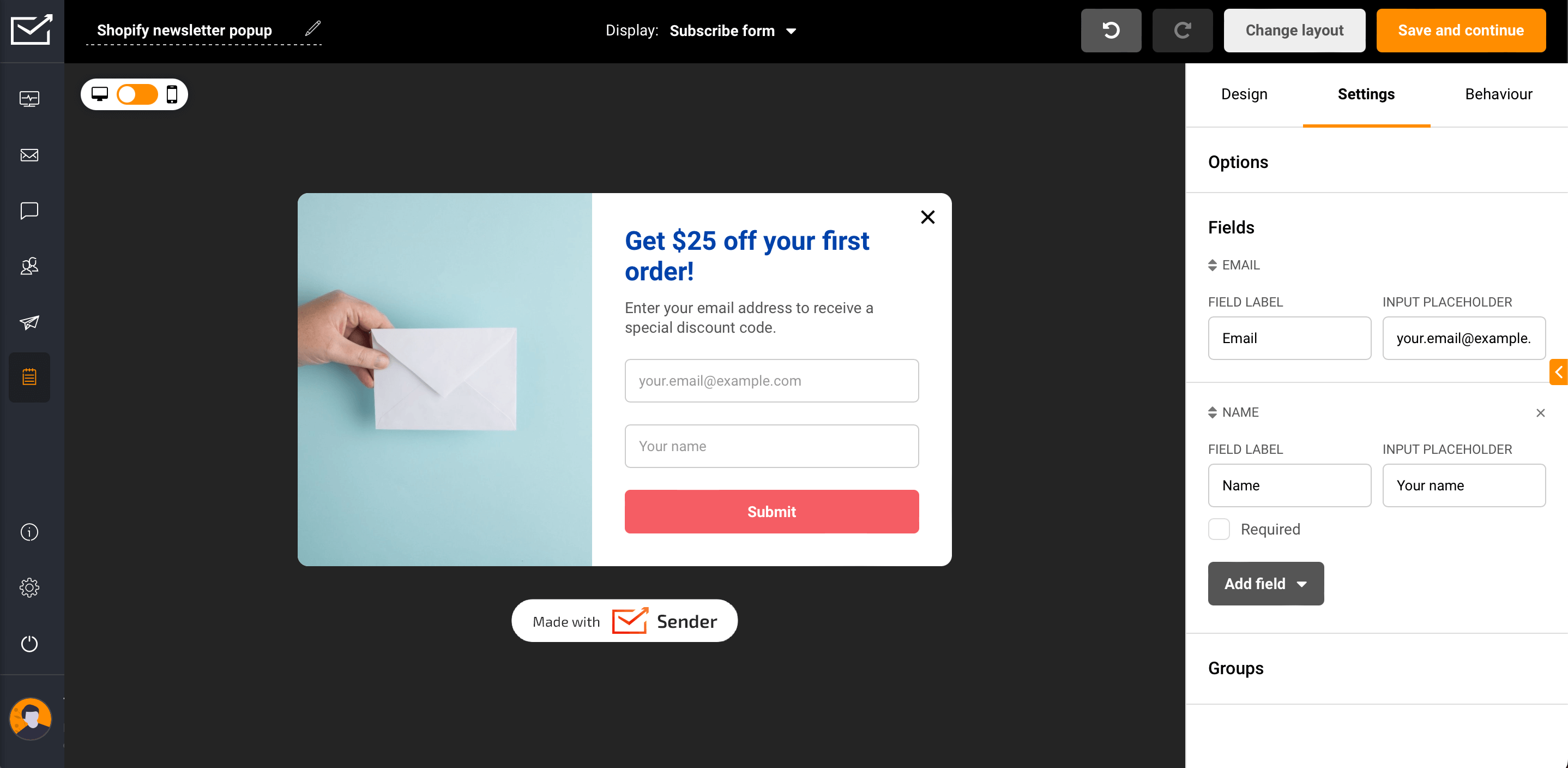
Once done, you may modify the number of fields where the subscribers need to enter their information: first name, last name, phone number, email address, or custom information. Of course, most of the time, the best option is to ask for a name and an email only.

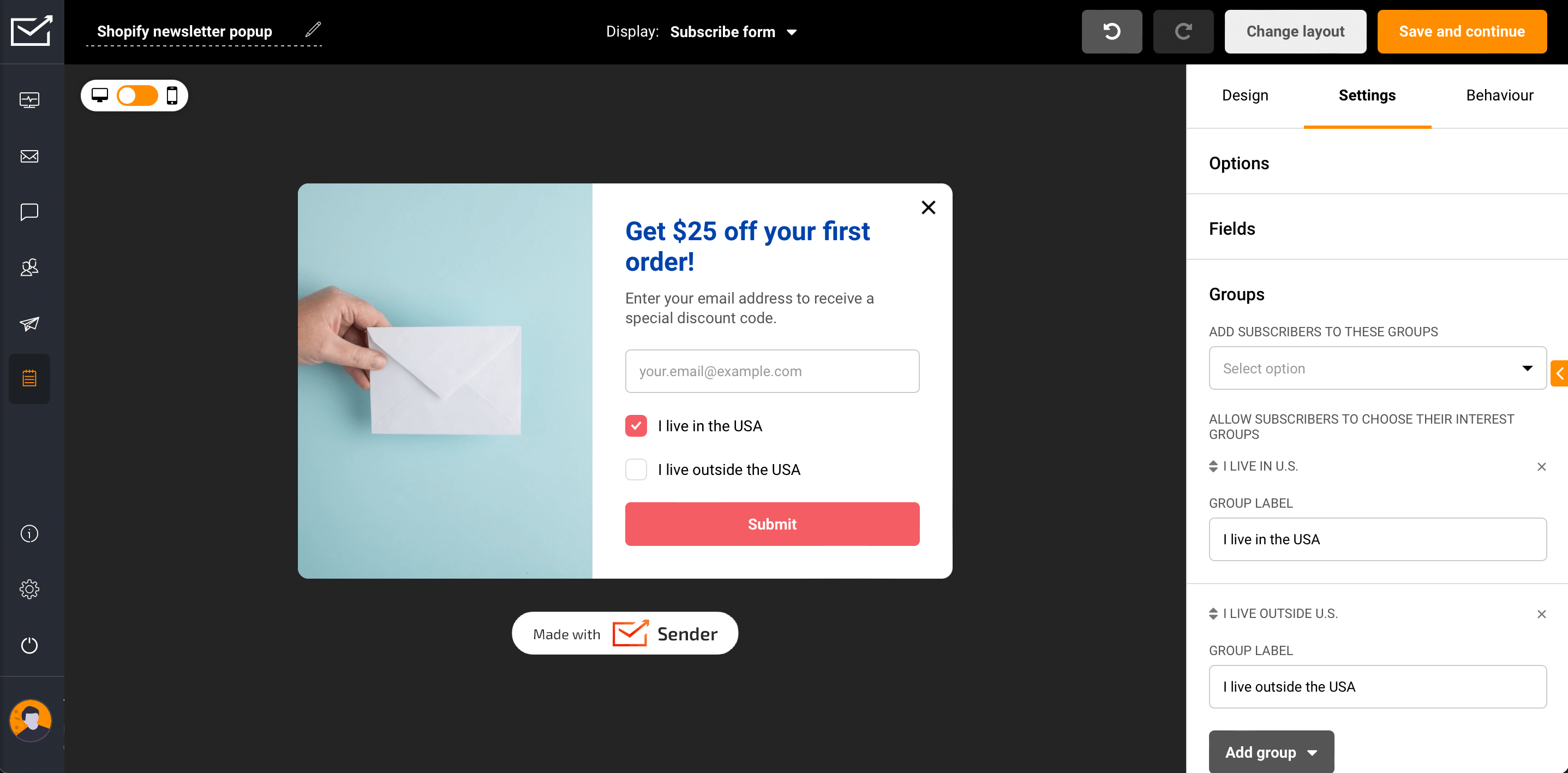
What’s next? You may choose to add subscribers to a specific group. This allows you to automatically add new subscribers to a chosen email list group or let them choose which group they belong to.
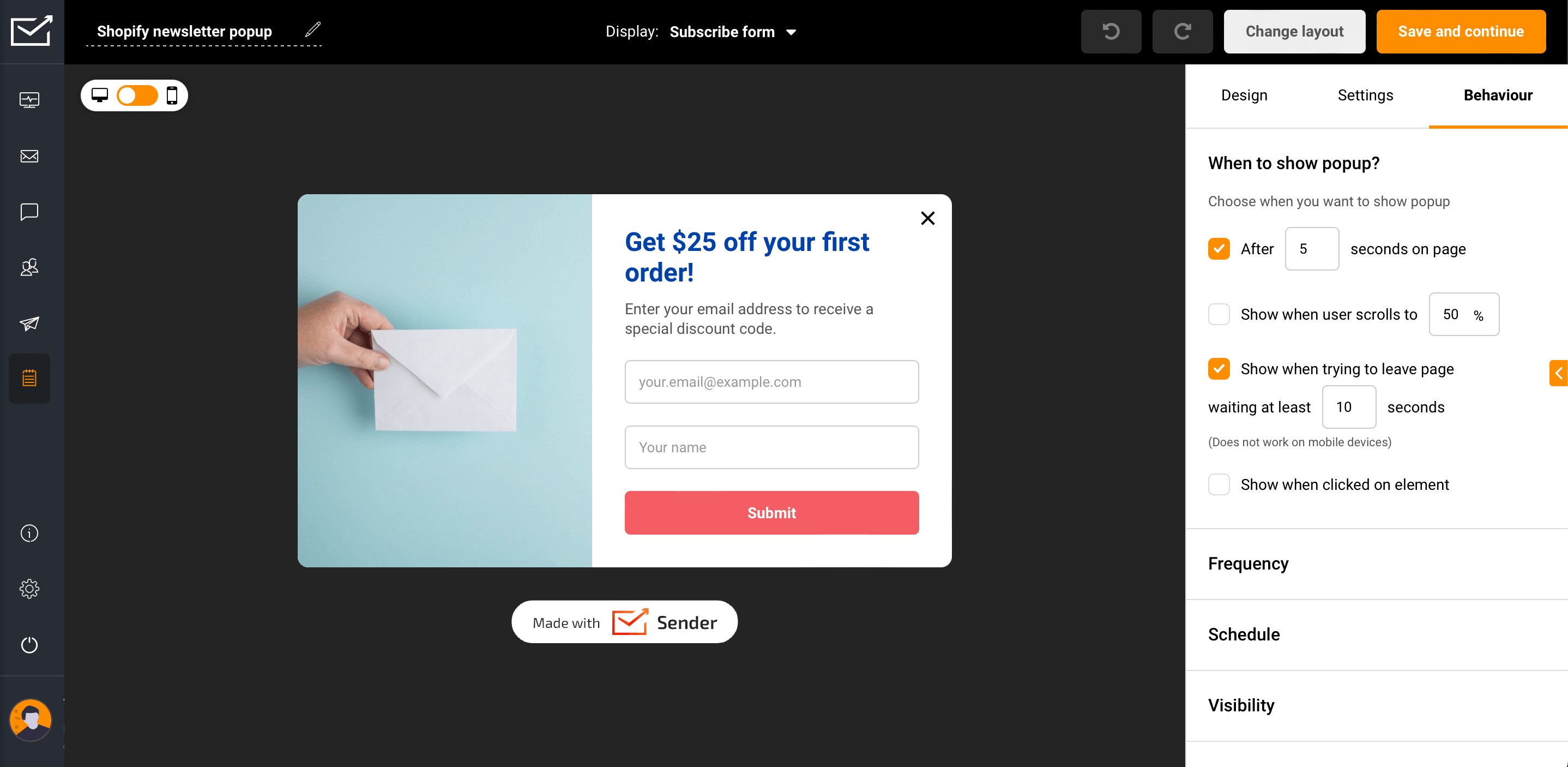
Step 5: Set Up Triggering
When and how you show the popup to the visitors are crucial factors in converting them into buyers.

All the templates already have preset triggers, but you can easily modify them with the following options:
- Timing. Choose how much the visitor has to stay on the page to see the popup.
- Behavior. Set triggers for when a person scrolls down X% of the page, clicks on a specific element, or intends to exit your site.
- Frequency. Set the period when you want to show the popup to the same user again if they didn’t subscribe the first time they saw it or choose to show it constantly.
- Schedule. Set when you want your popup to be shown: instantly or at the set time.
- Visibility. Choose which pages and types of devices your popup is shown on.
Think of the best moments to show the popup to your customer and experiment with triggers to optimize. Remember that your popup’s copy should also fit the situation and the targeted visitor segment.
Step 6: Go Live and Monitor the Stats
Once you have your new, shiny popup before your eyes, click ‘Save and continue’.
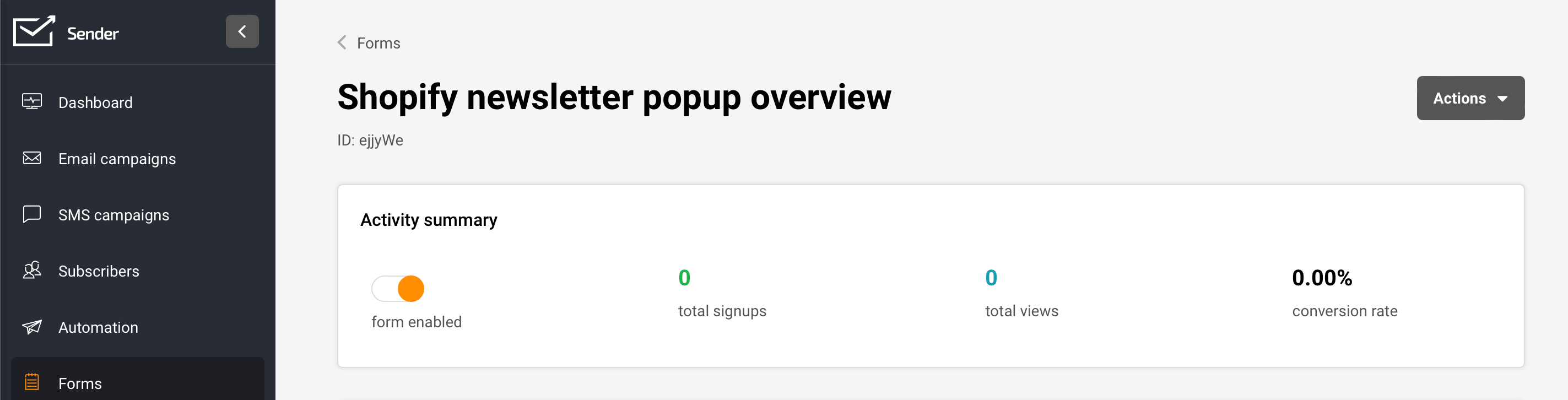
Now all you need to do is click on ‘form enabled’, and your newsletter popup will automatically go live on your Shopify store page.

When the popup is running, you can see its activity stats: numbers of total signups, total views, and percentage of the conversion rate on your dashboard under the popup overview. Monitor these stats and adjust your newsletter popup campaign strategy accordingly.
Congratulations! You’ve just learned how easy it is to create and publish Shopify newsletter popups with Sender. Continue reading to see marvelous popup examples from global brands and find creative inspiration.
13 Best Shopify Newsletter Popup Examples
Explore these beautiful examples, and soon you’ll be ready to create popups that fill your email lists to the brim.
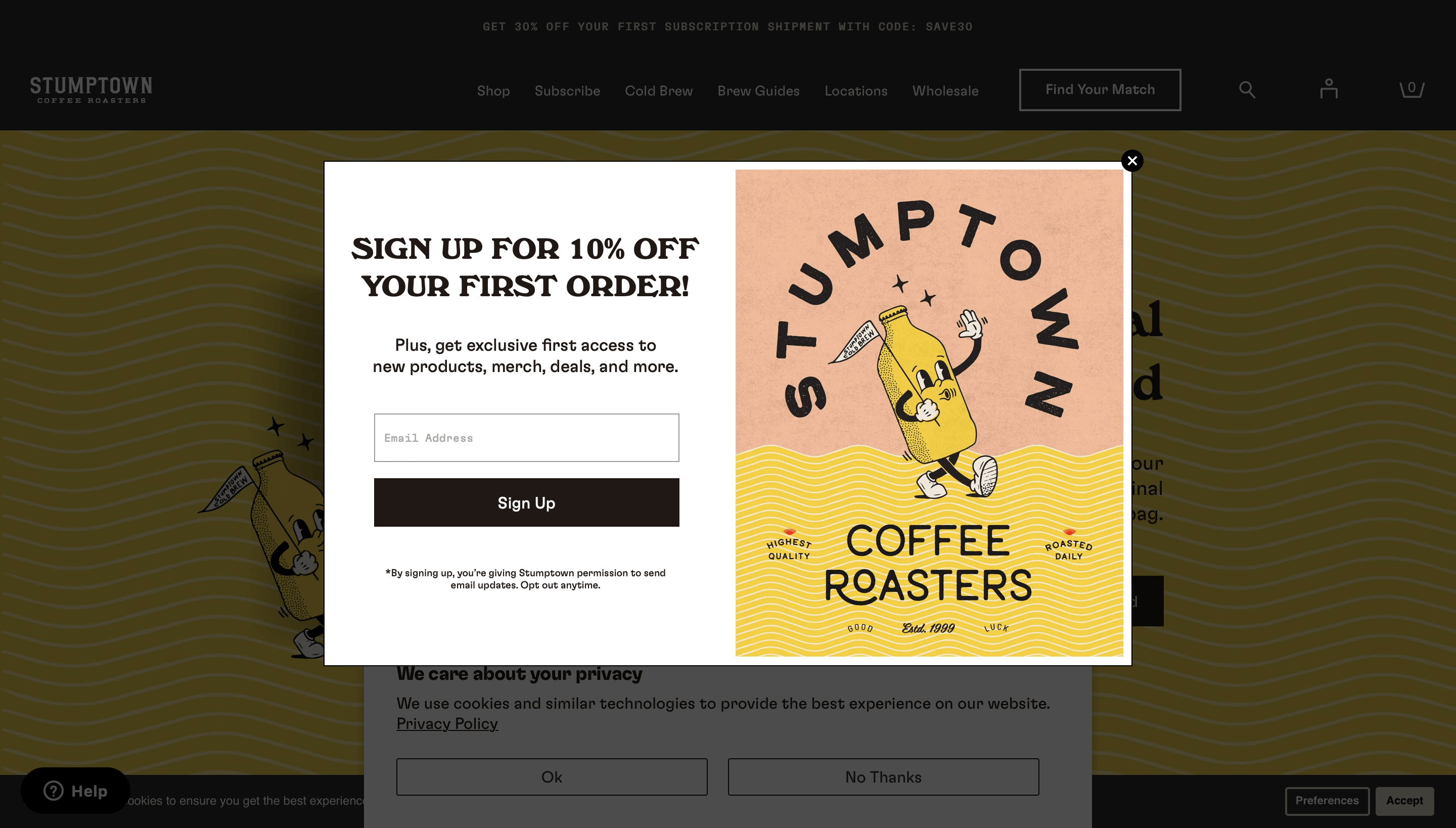
Stumptown Coffee Roasters
This Shopify newsletter popup proves that first-time order offers do wonders for increasing conversions and growing email lists. Not to mention that it also puts the brand in a positive light when done right.

What we like:
- 10% off the first order is a great way to catch prospects’ attention and motivate them to try the product;
- Details on the newsletter’s content work as an additional incentive to buy;
- The minimal design combined with a fun illustration draws the eye without distracting from the key message.
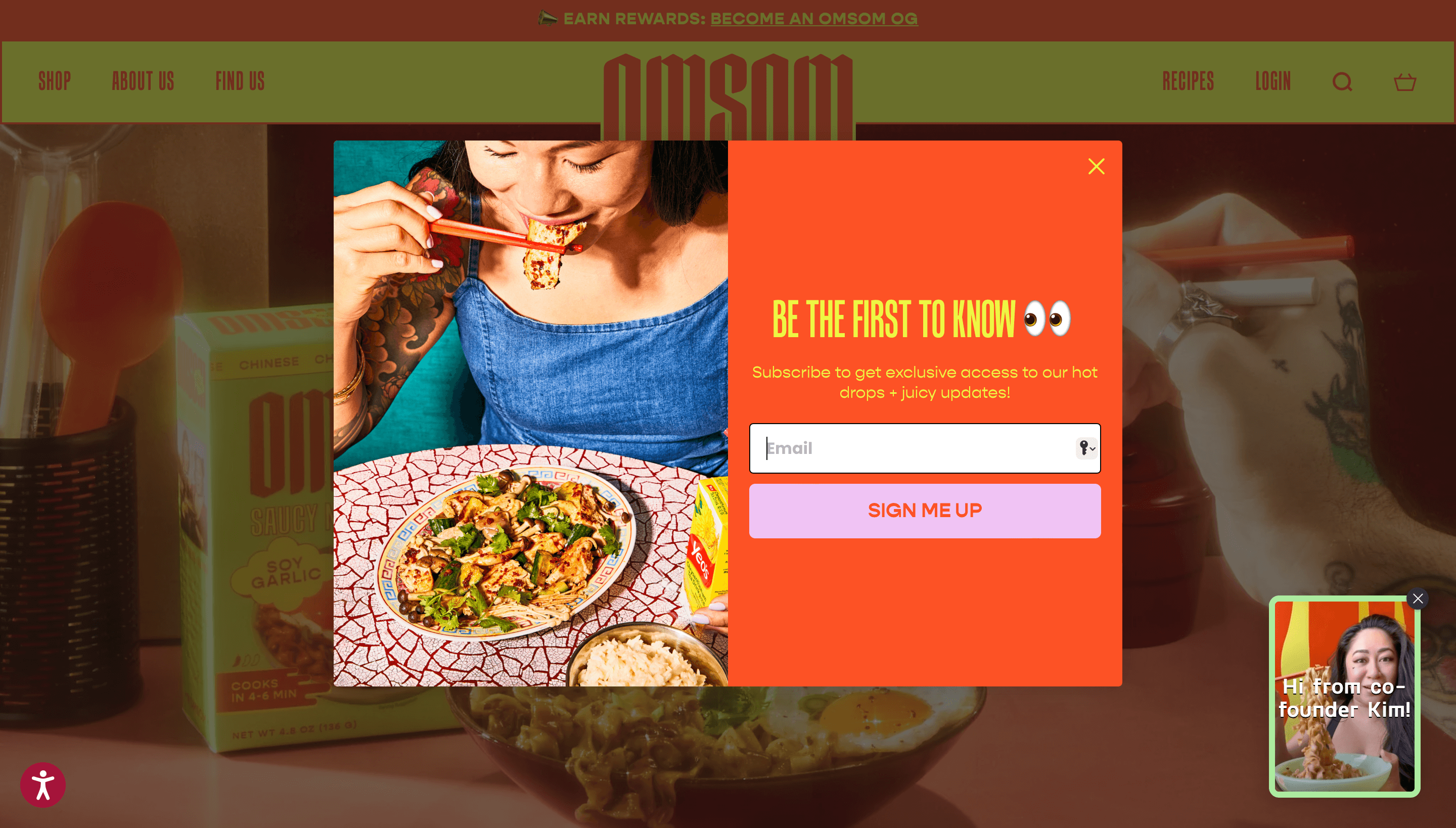
Omsom
Omsom used this vivid exit intent popup as a last resort to catch the visitor before leaving the page. It’s hard to imagine anyone clicking on X after seeing this captivating popup.

What we like:
- Bright colors guarantee that the email opt-in popup catches anyone’s attention;
- Yellow headline contrasting with the red background draws the eye to the principal value the visitor gets from subscribing;
- Both the copy and the visual speak of delicious food in the brand’s theme.
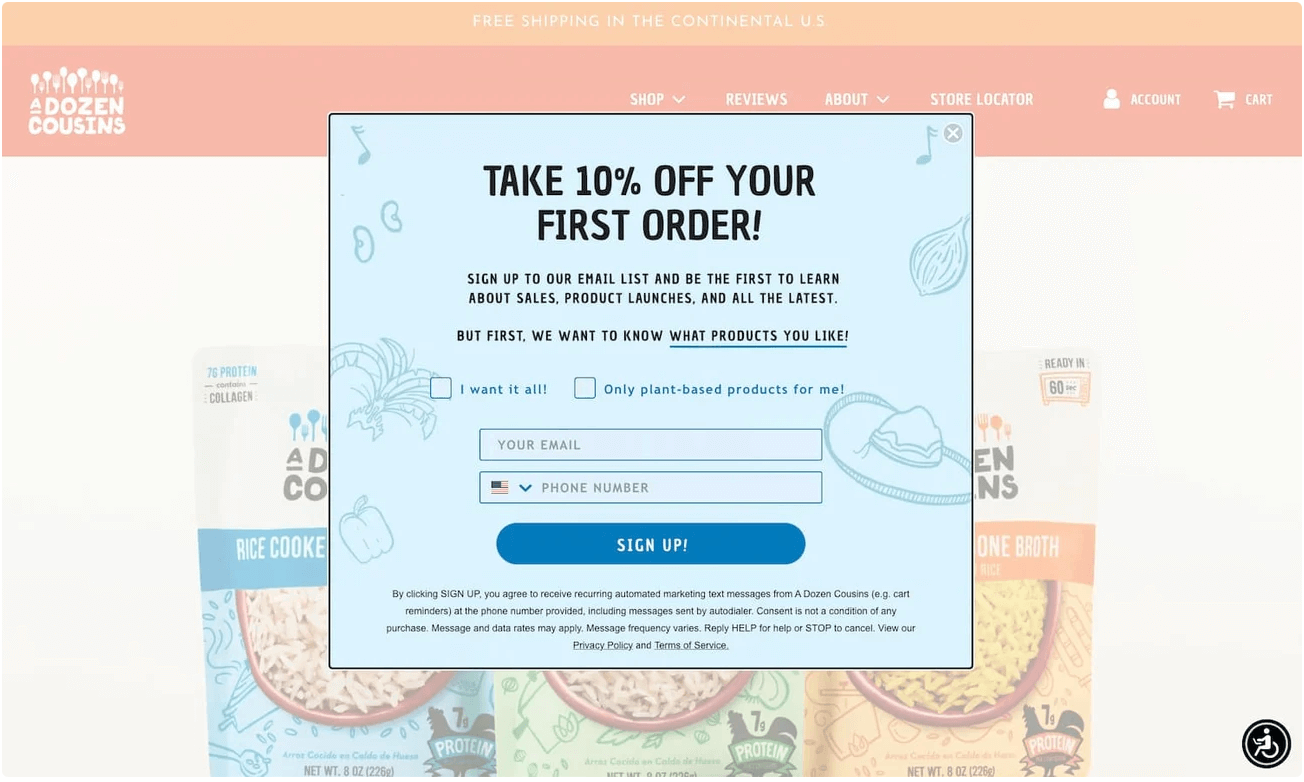
A Dozen Cousins
This welcome popup takes the first-time order offer to a higher level. Besides offering an attractive discount, it allows future subscribers to choose the products they’re interested in.

What we like:
- The subline explains the additional value of why anyone should sign up for a newsletter subscription;
- The possibility of customizing customer’s experience is attractive on its’ own;
- The deliberate text hierarchy increases the readability of the otherwise overcrowded popup.
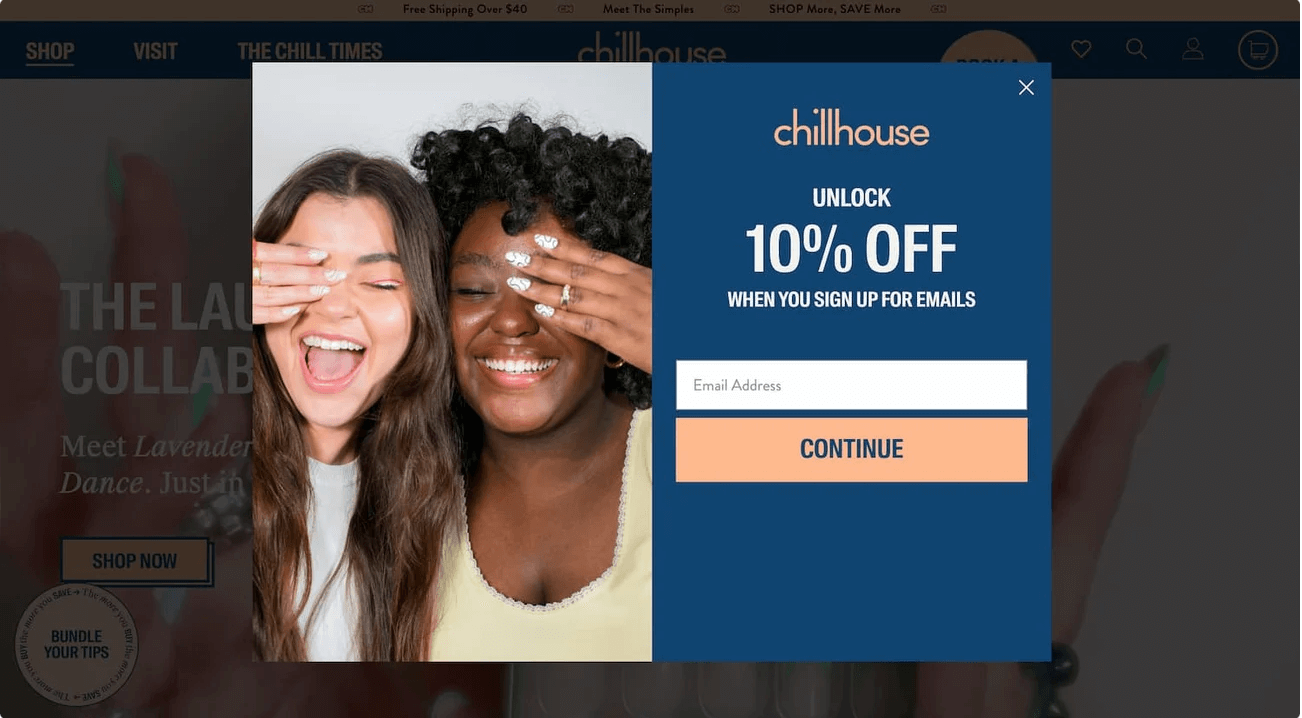
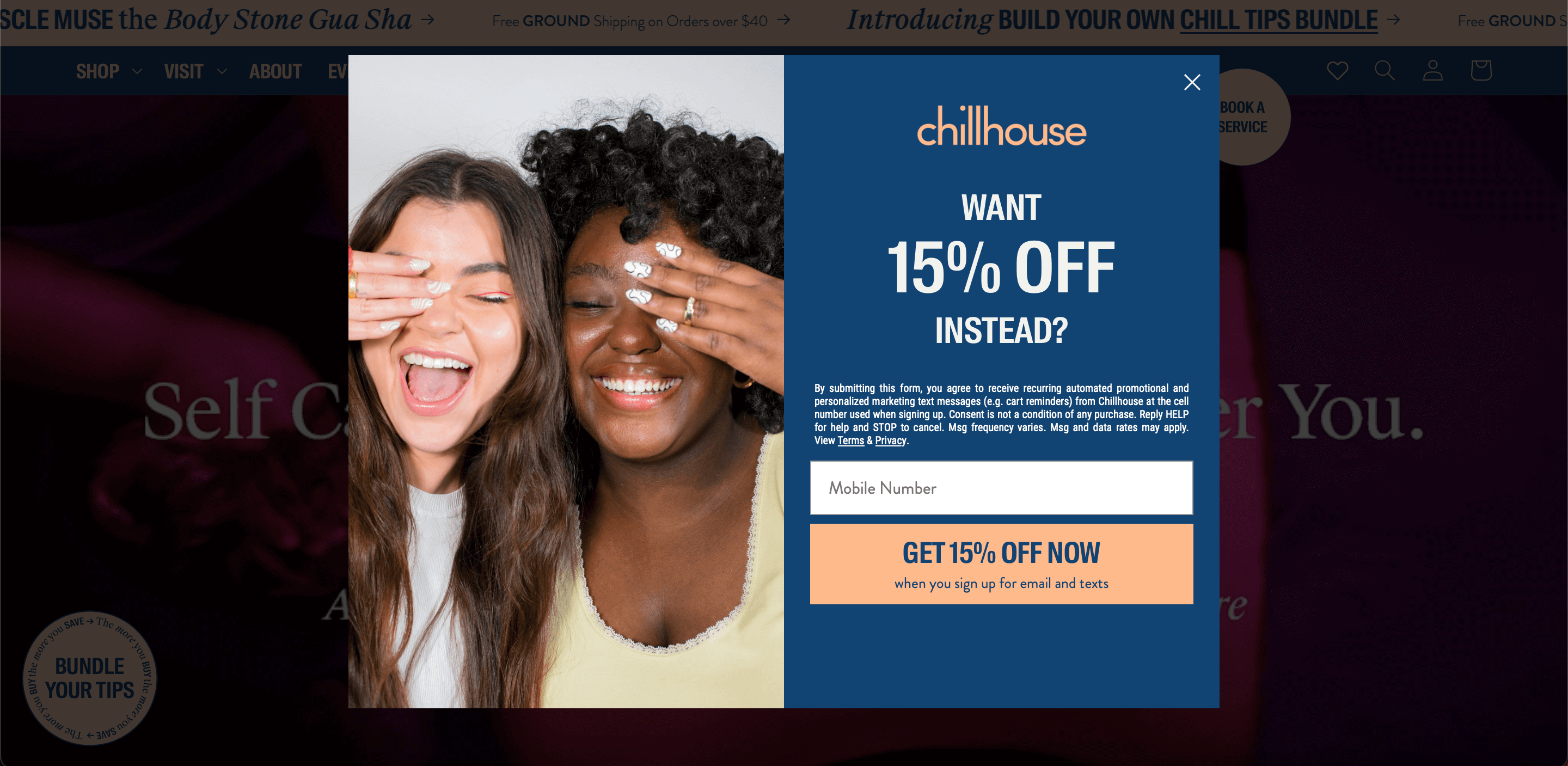
Chillhouse
A picture can be worth a thousand words. Understanding that, Chillhouse, a new-age spa, used an image that ideally captures their brand’s image and services in their popup.

What we like:
- The fun, lively image communicates the services and values the brand offers (beauty treatments for anyone looking to enjoy chill time) ;
- The discount is continuous and valid as long as the customer is subscribed, motivating not only to sign up but also to stay;
- Once visitors sign up, they’re offered a larger discount in exchange for their phone number.

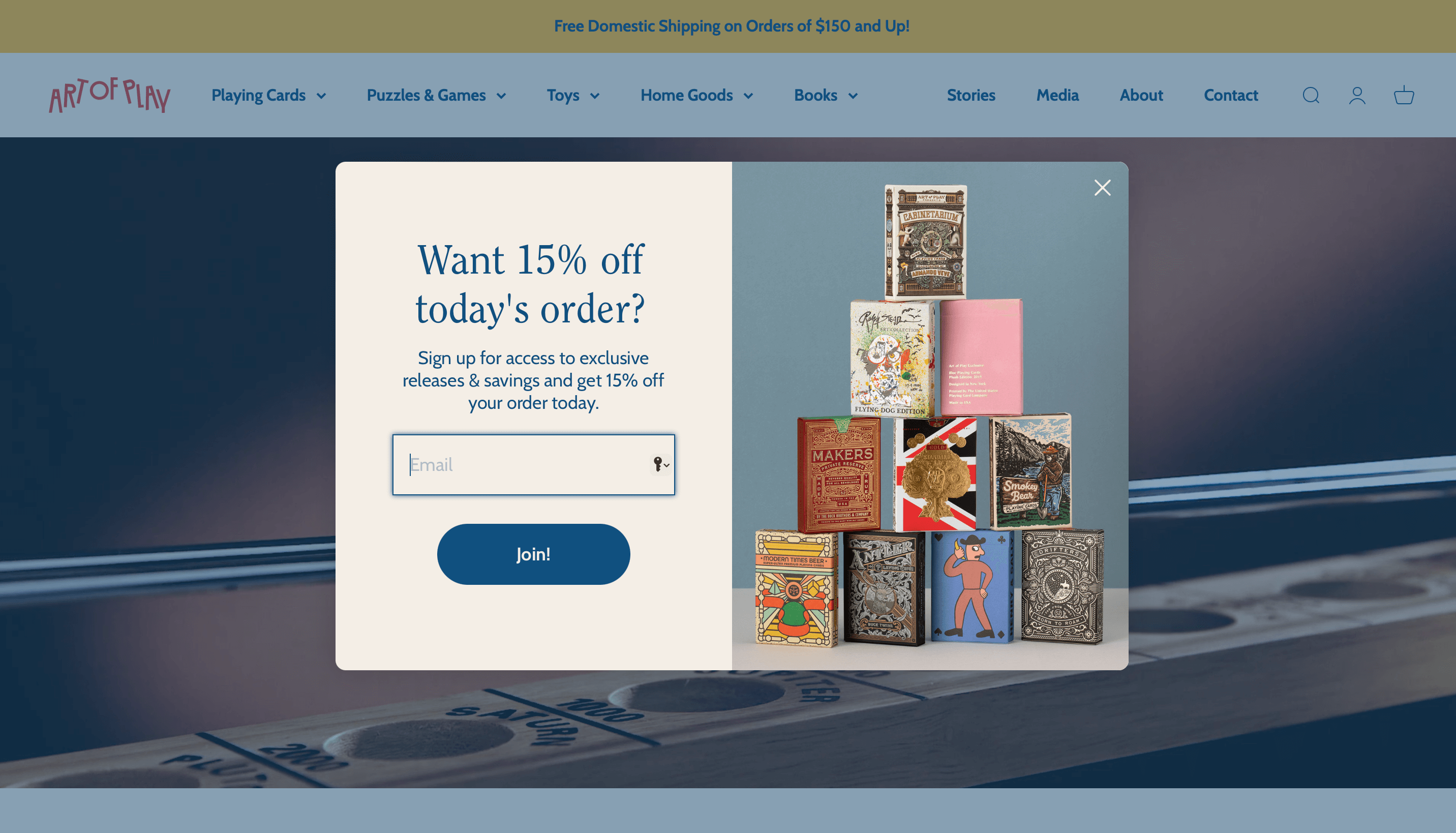
Art of Play
Art of Play’s newsletter popup packs a double punch. It offers a discount for signing up and uses the FOMO (Fear of Missing Out) tactic as an additional nudge.

What we like:
- With 15% off today’s order offer, the visitor is invited to subscribe and purchase soon;
- Even more exclusive offers are promised in the brand’s newsletter;
- The image works as a sneak peek into the company’s products.
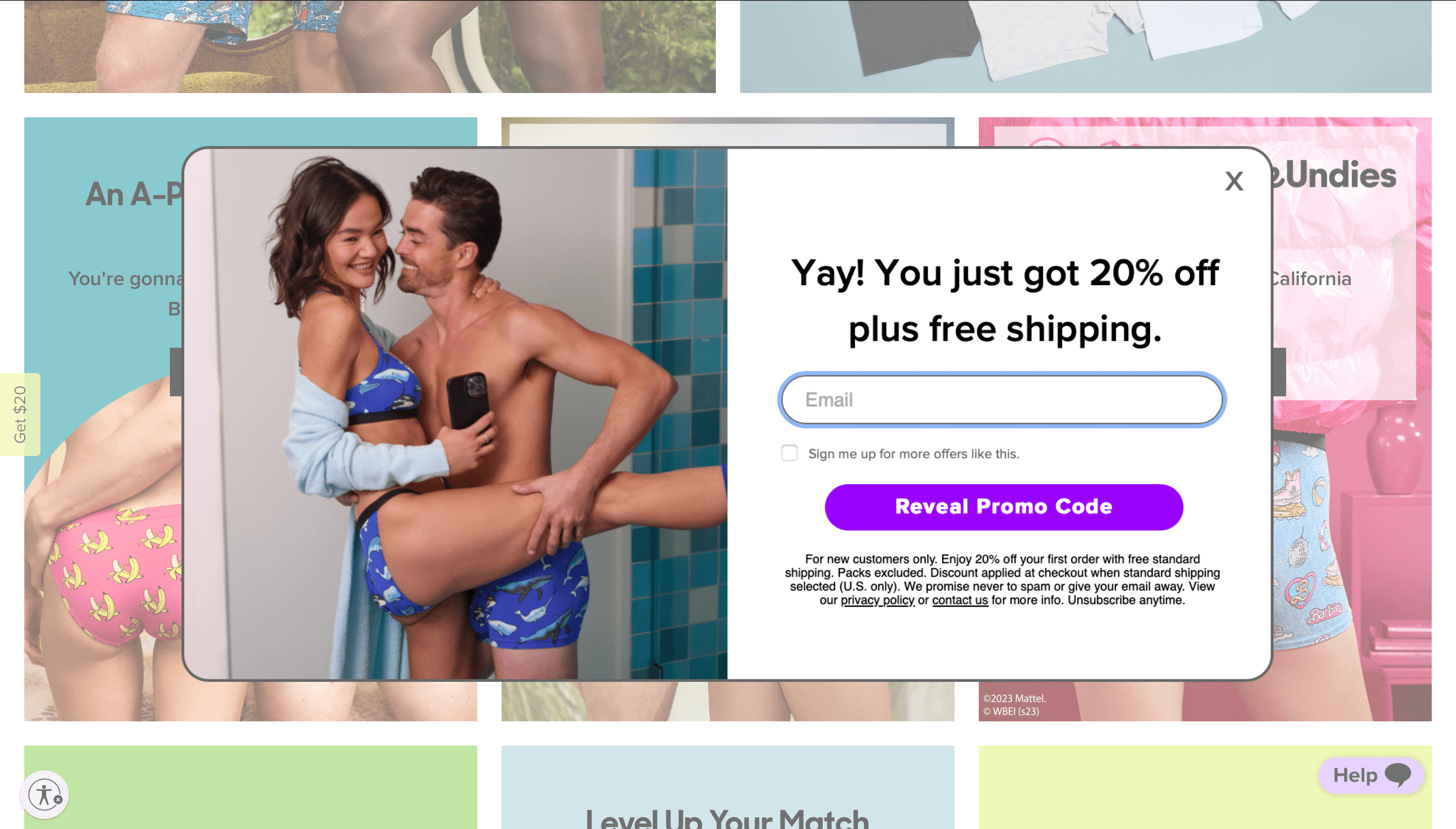
MeUndies
MeUndies found their success formula for lead conversion – first give and then ask. They offer a generous discount and free shipping for anyone who signs up, leaving the email subscription optional. But let’s be honest: who wouldn’t sign up if there were more offers like this??

What we like:
- The coupon code is promised immediately after entering the email address;
- Leaving prospects the choice to subscribe makes them more willing to do so;
- A fun and lively image shows the products and the value they give to buyers.
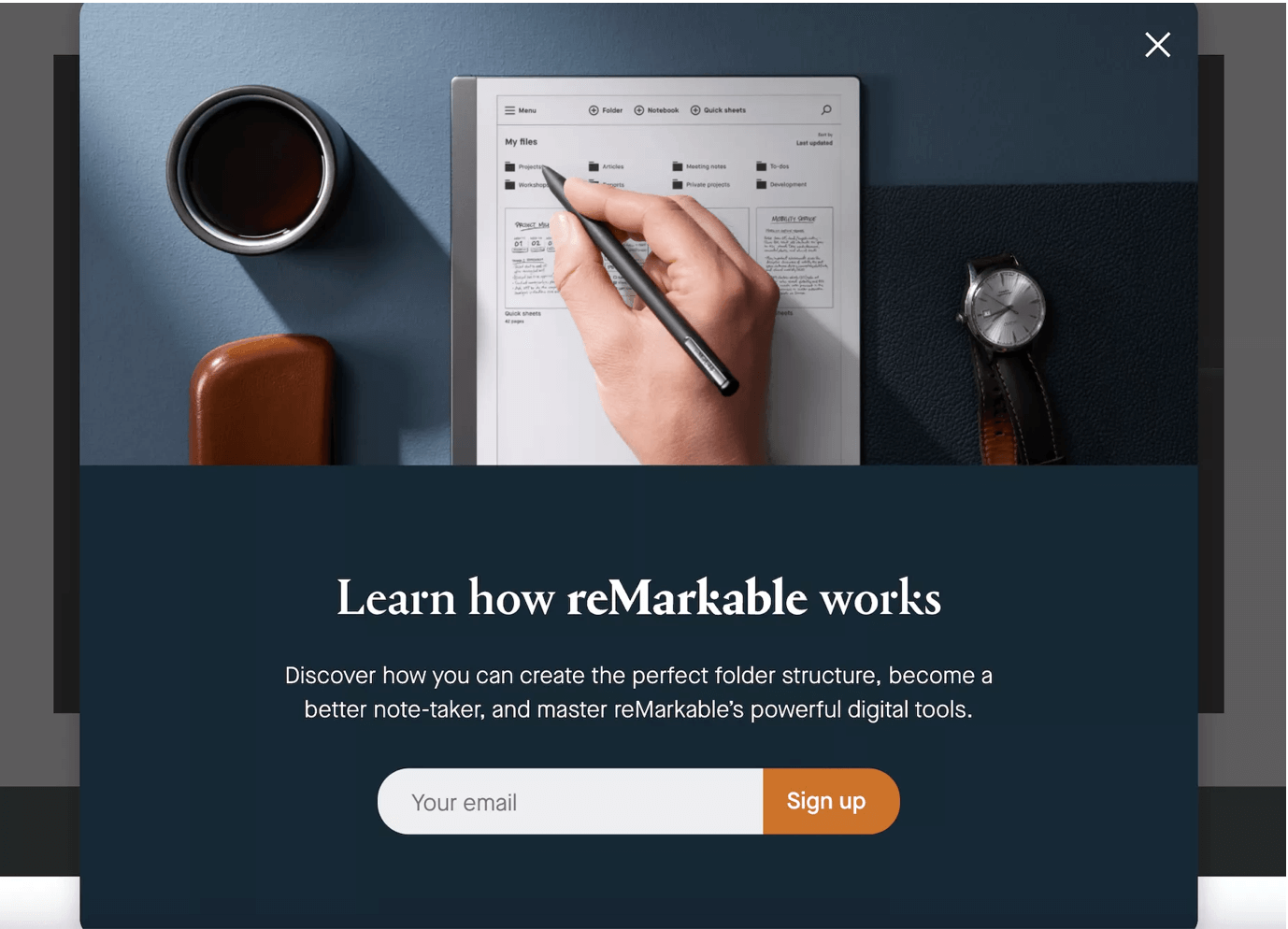
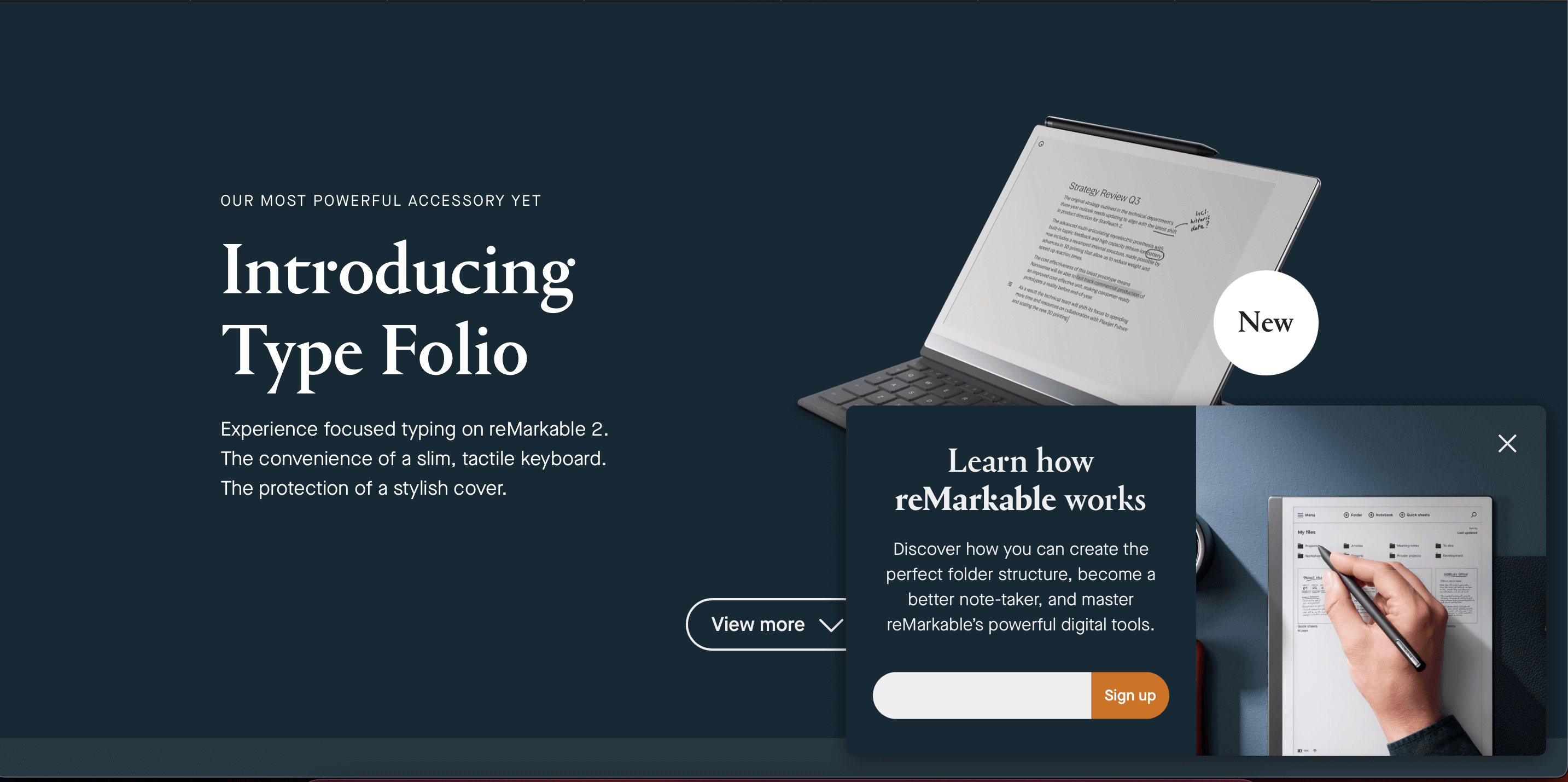
ReMarkable
ReMarkable’s newsletter popup design seamlessly fits the rest of the website. Yet, the focus put on the product image still catches visitors’ attention in seconds.

What we like:
- The brand’s product shown in action is visually descriptive;
- The popup content contains credible reasons to become a newsletter subscriber;
- The popup format is responsive and changes scrolling down the landing page not to lower readability.

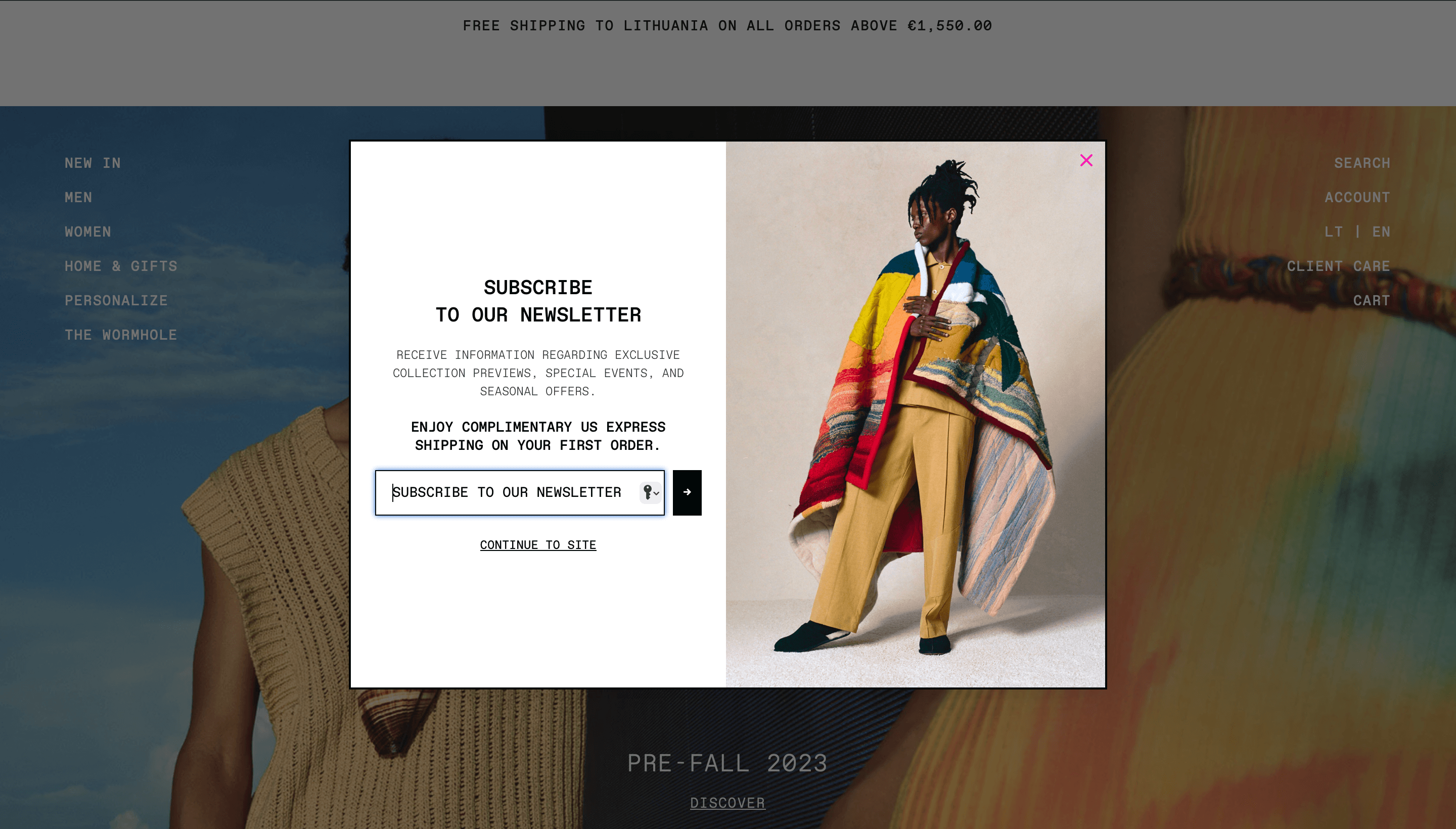
The Elder Statesman
This Shopify newsletter popup proves that simple doesn’t mean boring. The newsletter sign-up form’s message is aimed at those interested in what the brand has to say and throws in free shipping as a welcome gift.

What we like:
- A direct and concise message explaining the values the subscribers can get from the newsletter;
- The opt-out button ensures that the visitor closes the popup rather than the whole webpage;
- An attention-grabbing image portraying the latest collection arouses curiosity.
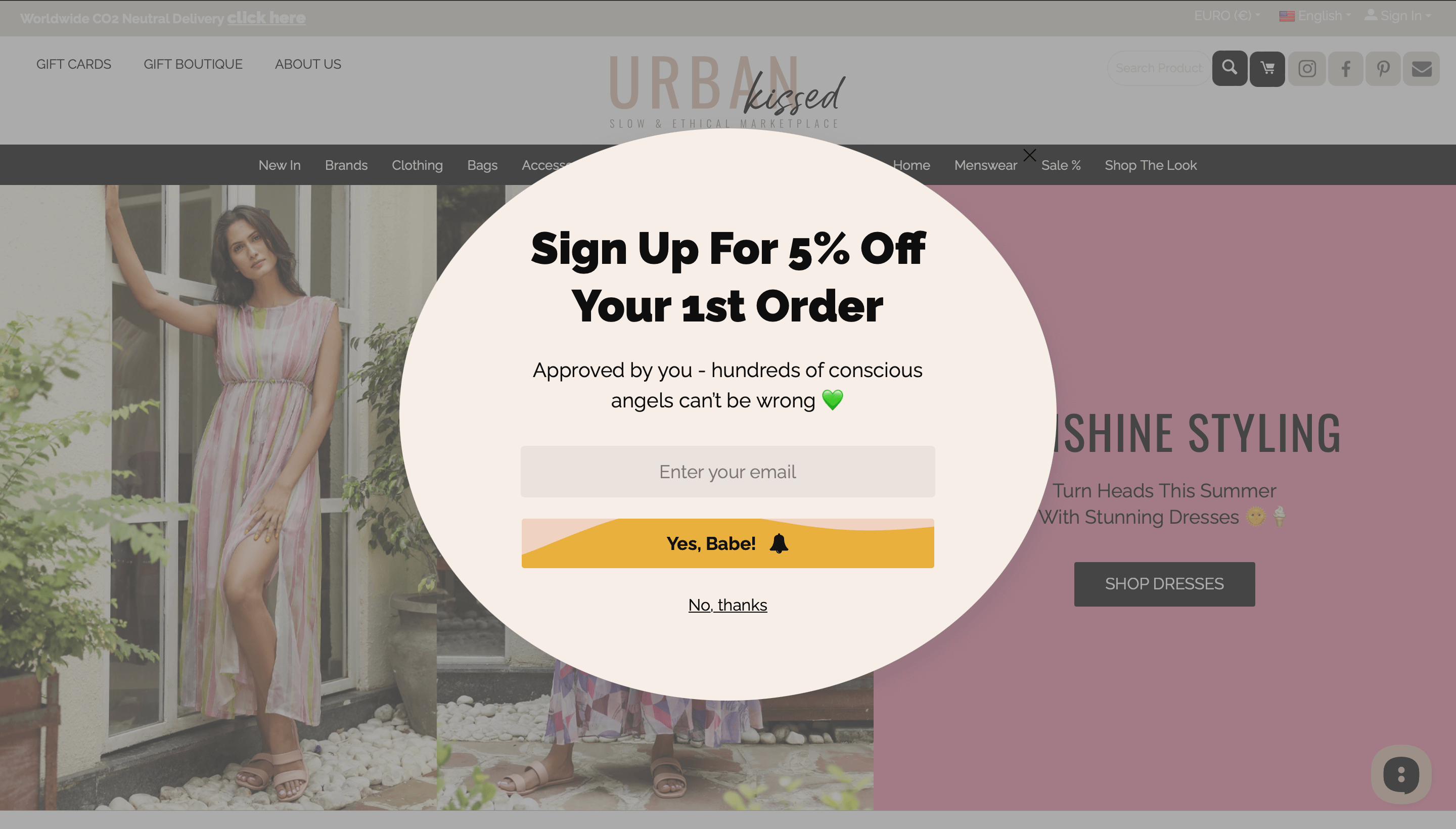
Urban Kissed
No Shopify newsletter popup is complete without a CTA (Call-to-Action), and Urban Kissed’s example shows how you can rock it. They thought of a perfect copy (‘Yes, Babe!’) that fit the brand’s personality while the contrasting colors make the button pop.

What we like:
- A witty and hard-to-miss CTA button;
- Opt-out button to ease the experience of visitors who don’t want to subscribe;
- Social proof message about other buyers works as an additional incentive to buy;
- Newsletter popup code is sent within seconds while the lead is ‘still hot enough’ to make a purchase.
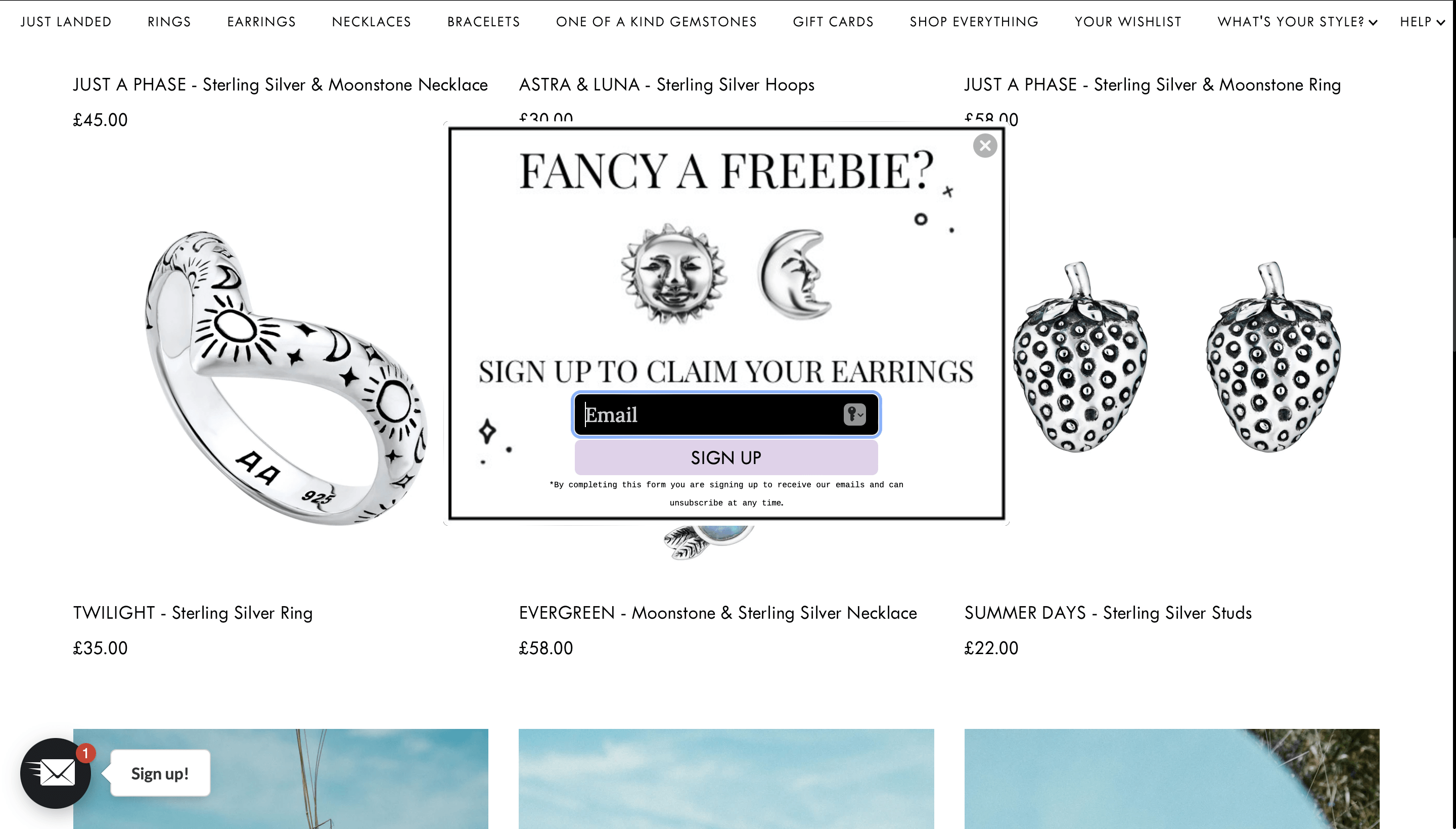
As Above
Sometimes the email opt-in popups’ offer can be as direct as giving a product in exchange for an email. Yet, here the brand wins on two fronts. First, it ensures the lead is valid since the details about the gift are sent to the email address. Second, it generates WOM (Word of Mouth) as people love to share where to get free stuff.

What we like:
- The brand gives a coupon for a free product with the first purchase in exchange for an email address;
- The gift is both mentioned and shown to prove that it’s not just a marketing trick;
- The popup’s design blends with the website’s look but ensures that the entry field and CTA button stick out.
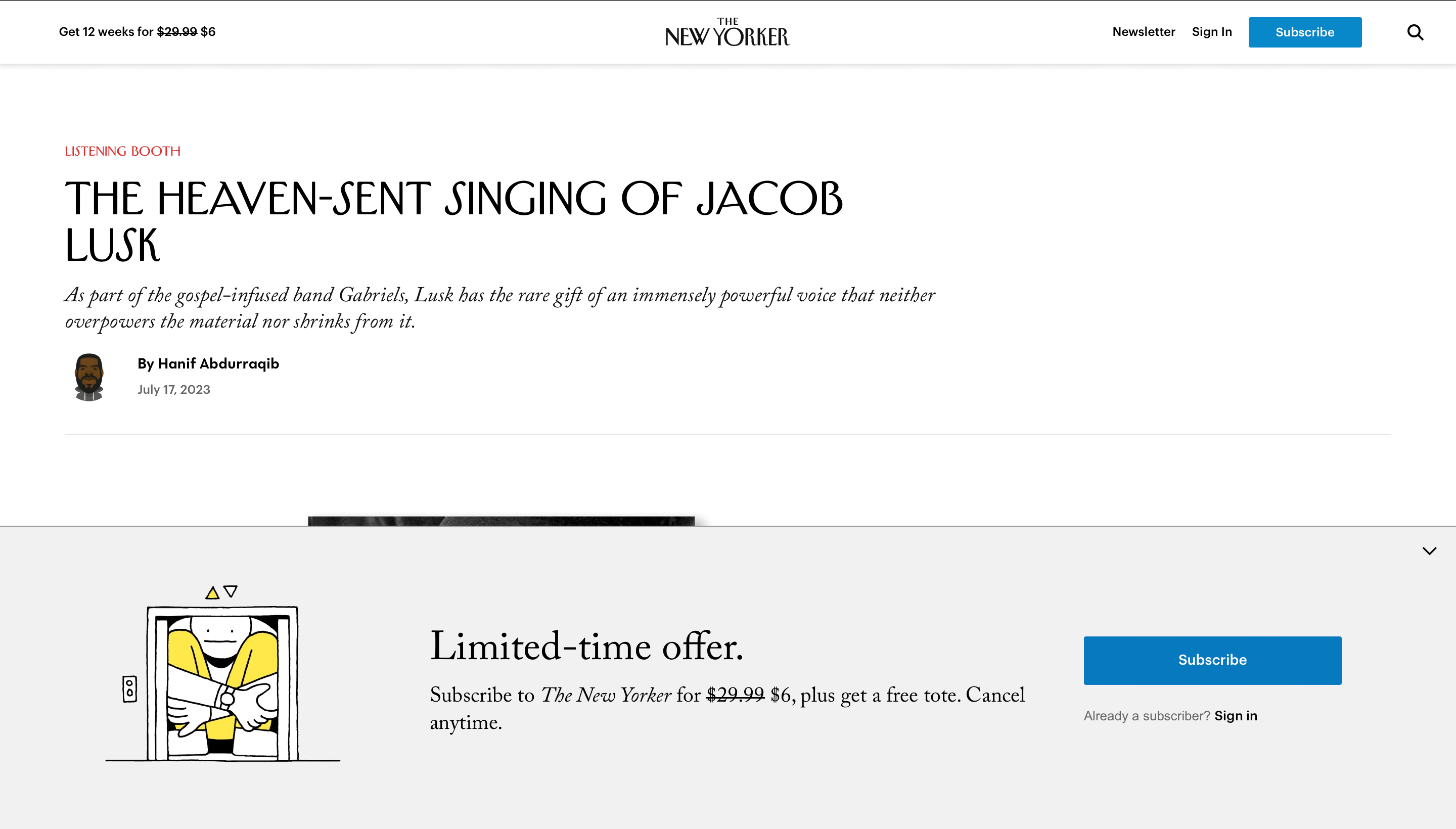
The New Yorker
The online media giant, The New Yorker, is known for many things but have you ever noticed their charming popups? The brand is killing it with a well-recognized visual identity but always manages to throw in something surprising. In this case – a traditional style illustration that depicts the limited-time offer with humor.

What we like:
- Though visitors see popup advertisements all the time, it doesn’t become annoying;
- Limited time condition urges the visitors to subscribe;
- A pop of color ensures that the offer is visible in a monochromatic environment;
- The value of the discount is stressed by showing the original price crossed out.
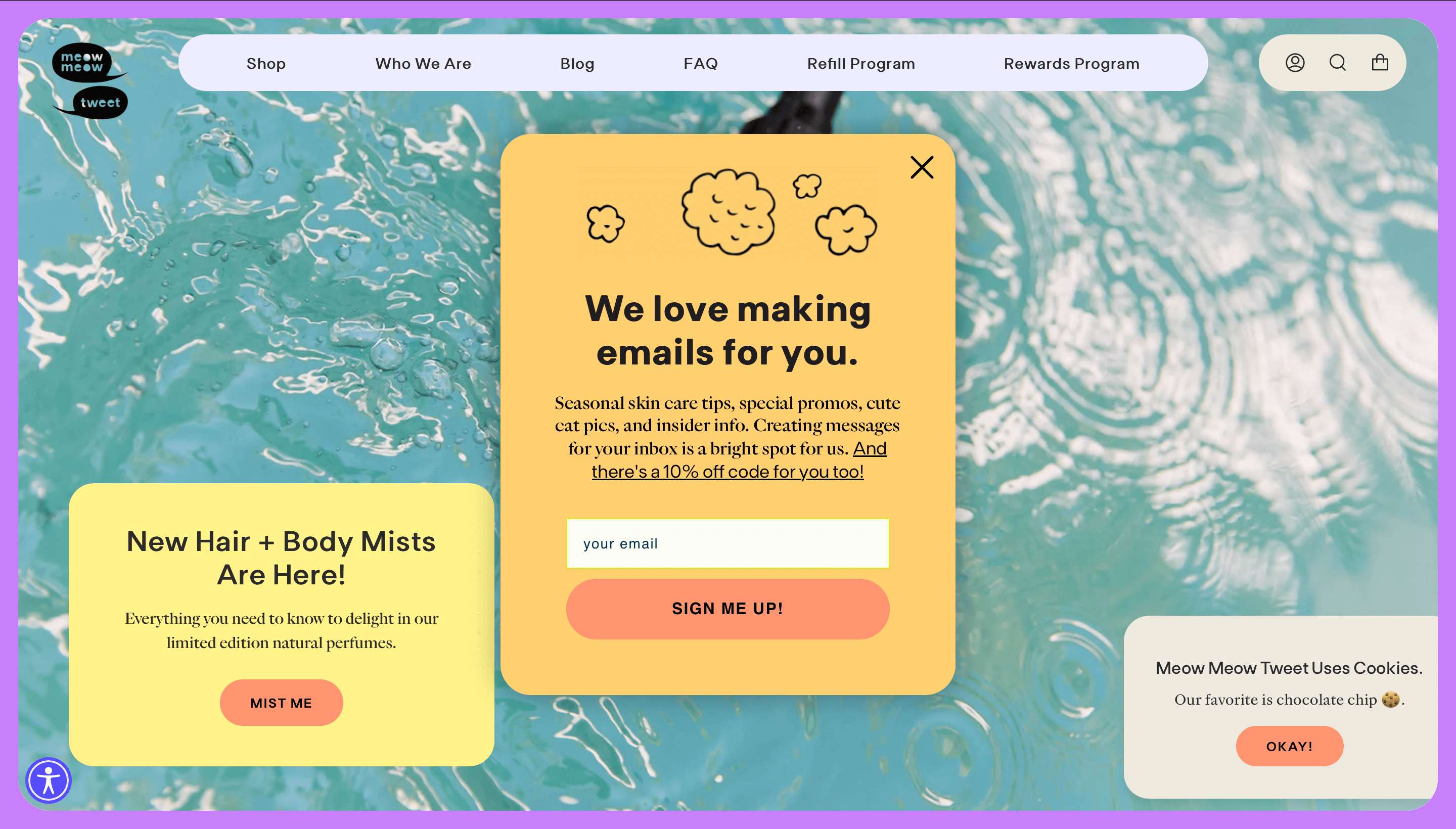
Meow Meow Tweet
While making the popup stand out is a good idea, it should always align with your brand’s visual identity. For starters, it prevents the signup form from becoming a sore for the eyes, while the visual consistency helps for brand recognition.

What we like:
- A block of a single color as a popup background ensures that it’s visible but not far from the site’s design;
- A heartfelt headline makes the viewer feel special;
- Focus on the quality newsletter shows that the new subscribers can expect more than a discount code.
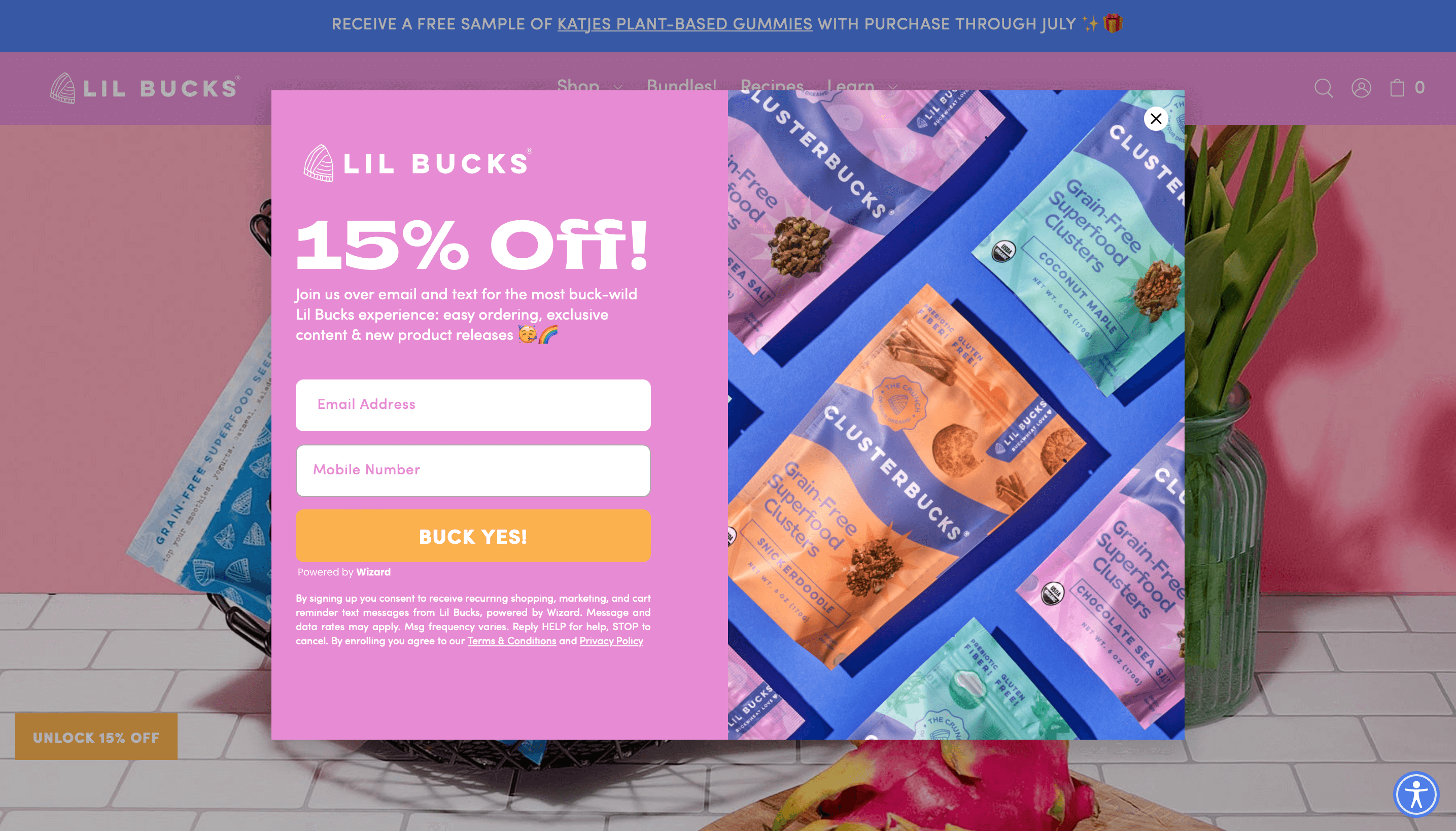
Lil Bucks
Lil Bucks’ popup design combines the best of two worlds – being bright while staying readable. Smart use of colors ensures that the product image is separated from the textual part, where the copy in white is arranged in an effective text hierarchy.

What we like:
- The popup is visually appealing and easy to read;
- The use of emojis eases the understanding of the offer and creates a joyful mood;
- The copy is witty, adding a splash of character to the brand image.
That’s all for now! We hope this article has fired you up to create your high-converting Shopify newsletter popups. Now that you have the know-how and inspiration, all you need is suitable means to do it!
Also read:
- 20 Newsletter Popup Design Examples That Inspire
- How to Build an Email List: 15 Effective Strategies for 2023
- 6 Best WordPress Email Marketing Plugins
- What is a Squeeze Page? Definition, Examples
- 5 Best Upsell App for Shopify in 2023 (Free & Paid)
- 13 Pros and Cons of Using Shopify (2024 Review)
Author bio
Vesta Oldenburg is a content writer specializing in email marketing strategies. In her daily work, creativity intertwines with a strategic mindset to create content that captivates its readers.

